


سلسله مراتب بصری چیزی است که شما به عنوان یک کارآفرین به آن نیاز دارید. طراحی لوگو برای کسب و کار خود، طراحی بروشور یا پست رسانه های اجتماعی از جمله مواردی است که هر کسی در کسب و کار خود با آن مواجه می شود. حتی گاهی اوقات متوجه میشوید در طراحی گرافیکی به چیزهای بیشتری نیاز دارید. اینکه می خواهید پروژه ی شما چگونه به نظر برسد و چه اطلاعاتی برای مخاطبان شما مهم است را می دانید، اما مطمئن نیستید که چگونه آن را به طور موثر ارائه دهید.
سلسله مراتب بصری اینجاست تا برای موارد بالا به شما کمک کند.
با کاهش دامنه توجه و تکامل فناوری، طراحان مجبورند اطلاعات را به آسانترین وجه قابل هضم ارائه دهند. اساساً این همان چیزی است که سلسله مراتب بصری نامیده می شود. سلسله مراتب بصری بینندگان را با استفاده از عناصر طراحی گرافیکی مانند رنگ، اندازه و تراز برای سازماندهی و اولویت بندی محتوا، به ضروری ترین اطلاعات در یک صفحه هدایت می کند.
ما در این مقاله به چهار عنصر اساسی سلسله مراتب بصری می پردازیم!
چهار عنصر کلیدی سلسله مراتب بصری:
• رنگ
• اندازه
• هم ترازی
• فضا
چشم انسان به طور فطری به سمت رنگ کشیده می شود. رنگ های روشن و پر جنب و جوش بیشتر از رنگ های بی صدا برجسته می شوند و وزن بصری بیشتری دارند. در یک رابط، رنگ ممکن است برای ایجاد ساختار یا کمک به ناوبری استفاده شود.
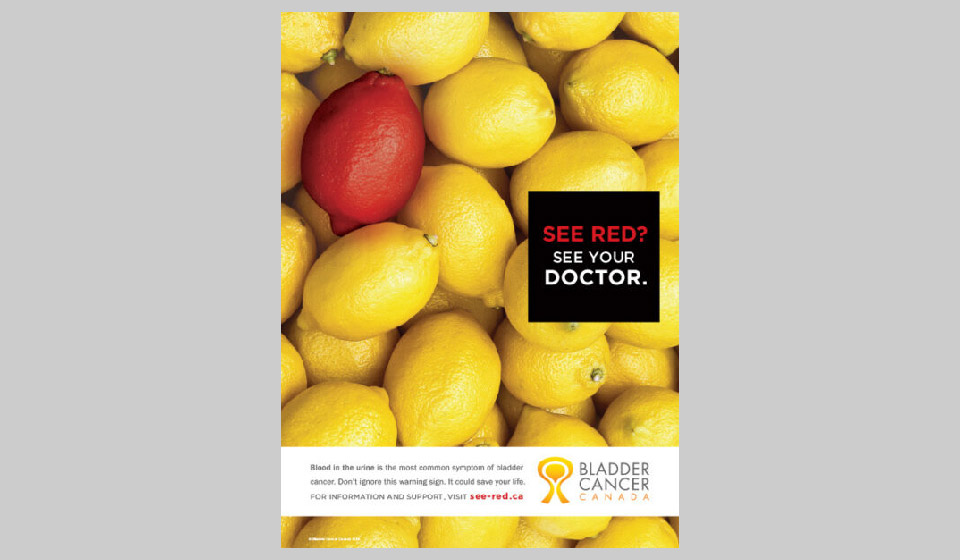
رنگ همچنین دارای معنی است و به طور ناخودآگاه واکنش احساسی را در بینندگان ایجاد می کند. تحقیقات نشان میدهد که از آبی اغلب حس اعتماد، امنیت و آرامش دریافت میشود، در حالی که رنگهای قرمز محرک هستند و حتی باعث افزایش ضربان قلب بینندگان میشوند.
این تبلیغ از رنگ استفاده می کند تا بیننده احساس ناراحتی کند و توجه را به چیزی غیرعادی جلب کند.

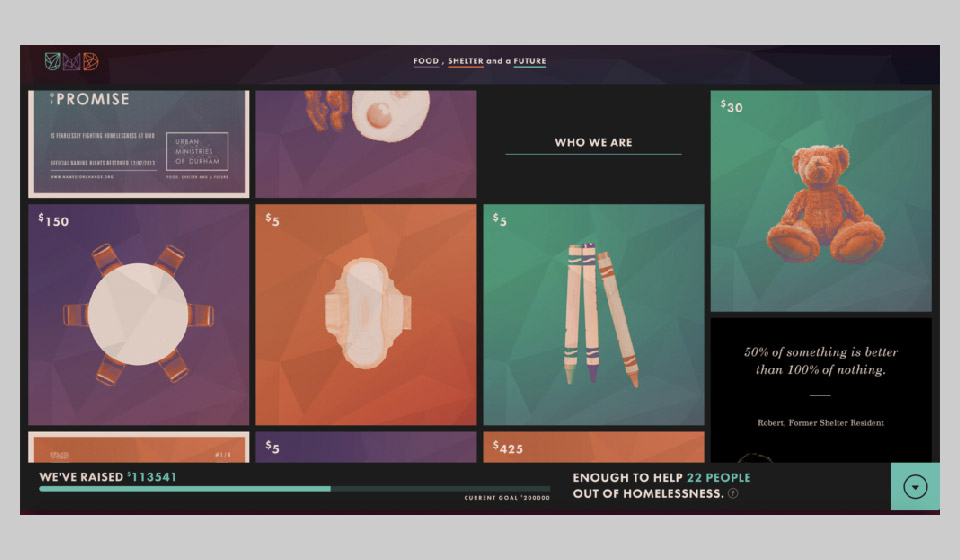
Names for Change را بررسی کنید، این وبسایت برای کمک به مردم بی خانمان منطقه دورهام در کارولینای شمالی راه اندازی شده است. جمع آوری کمک مالی برای جوراب یا تامپون دقیقاً چیز هیجان انگیزی نیست، بنابراین آنها از رنگ برای تحریک بصری بیننده استفاده می کنند و همچنین حس سازماندهی را در اطراف این موارد به ظاهر تصادفی ایجاد می کنند.

منبع: نام ها برای تغییر
نکته؟ خودسرانه تنها به این دلیل که یک رنگ خوب به نظر می رسد آن را انتخاب نکنید. هنگامی که از رنگ به صورت استراتژیک استفاده می شود، برای برجسته کردن اطلاعات مهم ابزاری قدرتمند به شمار می رود و افراد را به جایی که باید بروند هدایت می کند. همچنین واکنش های احساسی را تحریک می کند.
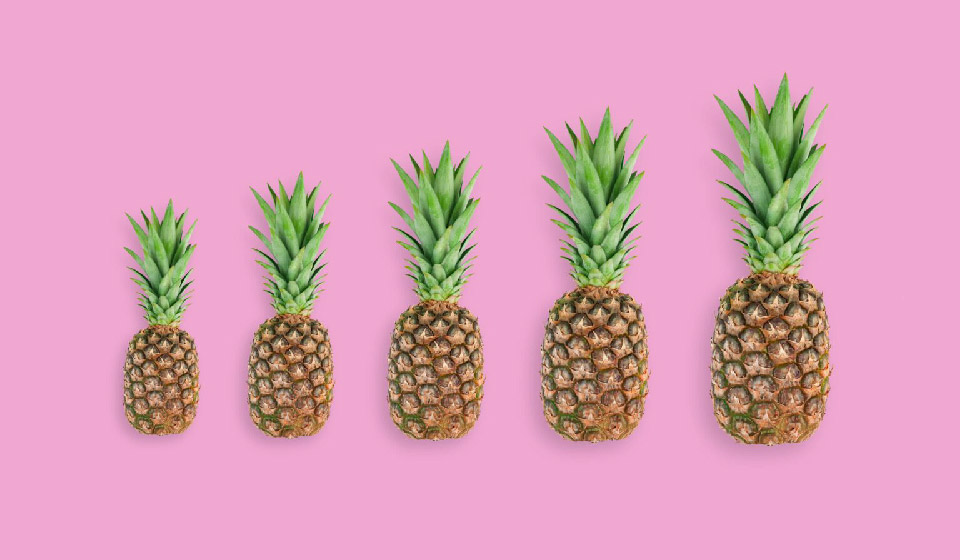
در حالی که تعادل کلید همه عناصر طراحی گرافیک است، زمانی که یک سلسله مراتبی را ایجاد می کند مواردی که در آن اندازه بزرگتر دارند توجه بیشتری را به خود جلب می کنند و بنابراین به نظر می رسد آنها مهمترین بخش سلسله مراتب بصری هستند.

فقط با نگاه کردن به تصویر بالا بدون زمینه، چشم شما بلافاصله بزرگترین دایره را مهم ترین فرض می کند. شما از این اشکال معنا گرفته اید در حالی که فقط اندازه بین آنها تغییر می کند. آیا مغزها جالب نیستند؟
اندازه اغلب در قسمتهای متن برای شناسایی موضوعات معنادار، سرفصلها یا نقل قولهای مهم استفاده میشود، که برای مهمترین آنها بزرگترین اندازه های را انتخاب می کنند. به خاطر داشته باشید که تعداد زیادی از اندازه ها می تواند گیج کننده باشد، بنابراین ایجاد یک ساختار برای اندازه اولیه ایده خوبی است. محتوای ثانویه، مانند برچسبها، باید کوچکتر باشند تا با اطلاعات مهمتر رقابت نکنند.

بسیاری از برنامه ها از اندازه برای ایجاد یک هدف فوری برای رابط خود استفاده می کنند. برای مثال اپلیکیشن Warby Parker را در نظر بگیرید. این برنامه با استفاده از واقعیت افزوده (AR) به مصرف کنندگان اجازه می دهد تا به صورت مجازی عینک را امتحان کنند.

منبع: واربی پارکر
برنامه Warby Parker از سلسله مراتب اندازه استفاده می کند تا اولویت را به عنوان یک مصرف کننده به شما بدهد. این سادگی بدون شک به پذیرش برنامه توسط بسیاری از افرادی که در جستجوی عینک مناسب هستند کمک کرد.
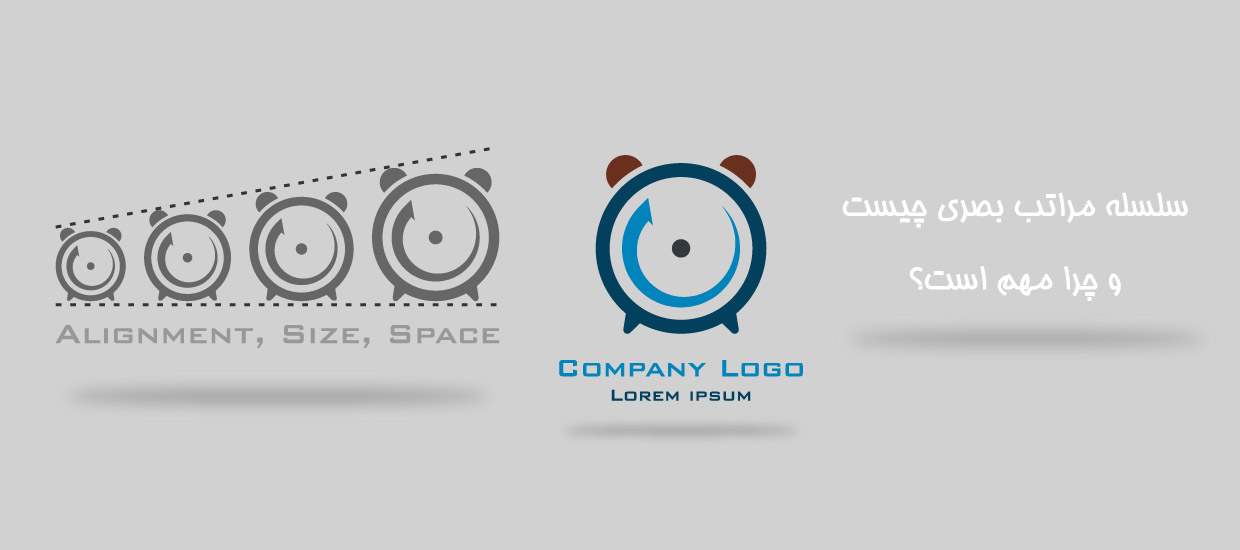
هنگام طراحی یک لوگو، اندازه هر عنصر بخش مهمی از ایجاد یک طرح گرافیکی به یاد ماندنی و واضح است. در زیر نمونهای از یک نام تجاری آمده است که از سلسله مراتب اندازه استفاده کرده تا ابتدا بر نام تجاری و در مرحله بعد بر روی سایر عناصر تاکید کند. در سمت راست، نمونه ضعیفی از اندازه در سلسله مراتب بصری را می بینیم که در آن شعار غالب است و ما بدون تصور واضحی از نام شرکت مانده ایم.
هم ترازی در یک سلسله مراتب بصری نظم ایجاد می کند و تضمین می کند که هیچ چیز به طور تصادفی روی یک قطعه وثیقه قرار نمی گیرد، بلکه هدف آن هدایت چشم بیننده از یک عنصر به عنصر دیگر است.

منبع: uxplanet.org
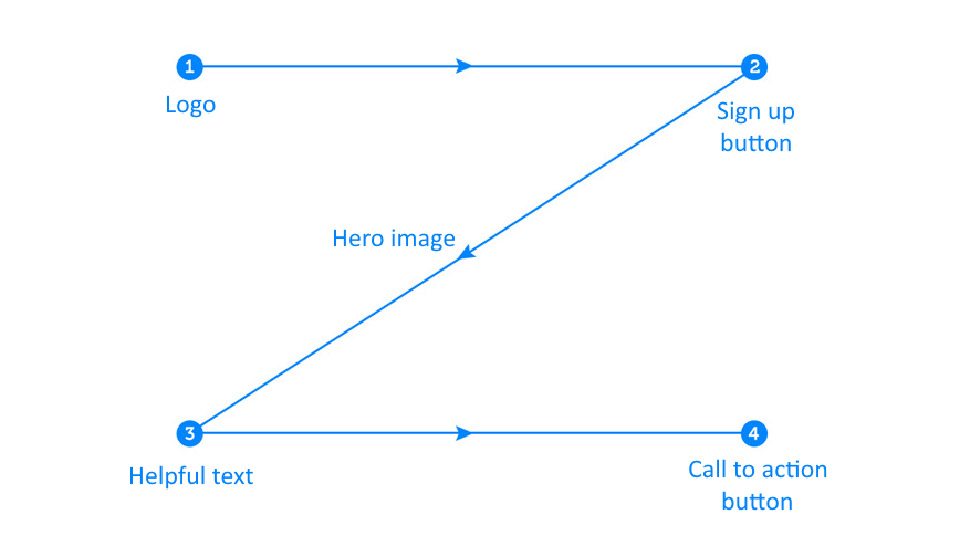
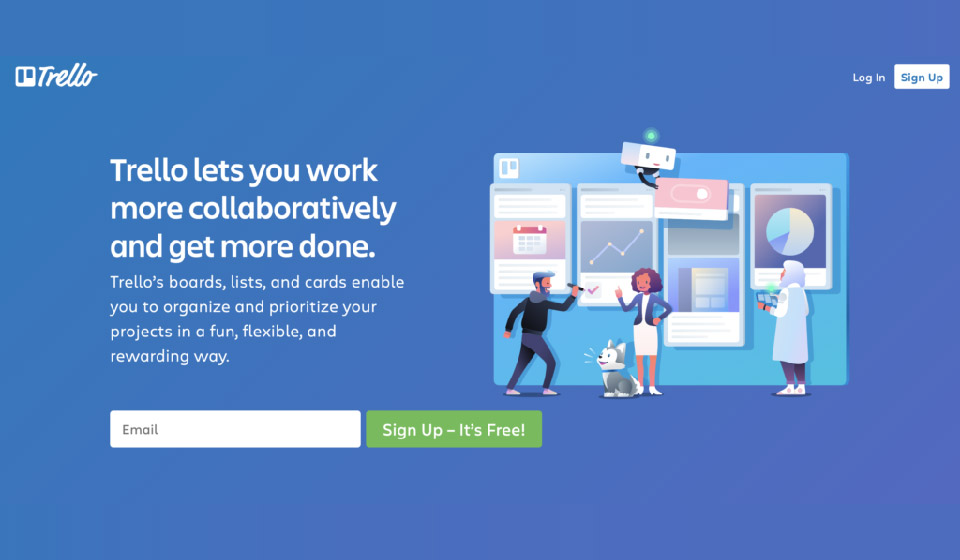
نمودار گوتنبرگ اصرار دارد که افراد محتوا را، با الگوی Z مرور کنند، به این معنی که مهمترین اطلاعات باید در گوشه بالا سمت چپ و پایین سمت راست قرار گیرند. این را اغلب در طراحی می بینیم. صفحه ثبت نام Trello را بررسی کنید.

منبع: Trello
ارزش و هدف پلتفرم در گوشه بالا سمت چپ و به دنبال آن دکمه ثبت نام در پایین سمت راست به اشتراک گذاشته شده است. برای شخصی که صفحه را مرور می کند، اینها دو مورد تنها چیزی هستند که باید بلافاصله قبل از اقدام برای ثبت نام از آنها آگاه باشیند. همانطور که امروز شبکه های بین وب را بررسی می کنید، توجه کنید ببنید دید شما اول به کجا جلب می شود و دوم. از اینکه این اصل هم ترازی چقدر سازگار است، شگفت زده خواهید شد.
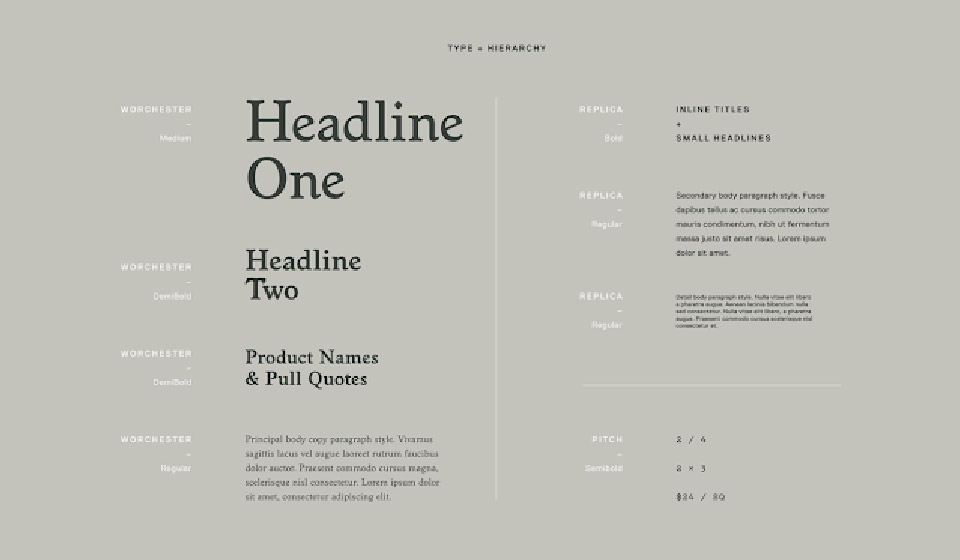
در زیر نمونه ای آمده است که در آن از سلسله مراتب تراز استفاده شده است. چیدمان عناصر طراحی از کوچکترین به بزرگترین و تراز کردن آنها در مرکز، ساختار واضحی از اطلاعات را فراهم میکند – بهویژه در قطعات طراحی کوچک مانند لوگو. در سمت چپ، ما می بینیم که چگونه تراز ضعیف عناصر طراحی می تواند یک لوگوی نامرتب ایجاد کند.
پایبندی به این اصل هم ترازی به شما کمک می کند چارچوبی برای عناصر طراحی خود بسازید که نتیجه آن یک تجربه بصری روان برای بیننده است!
فضای منفی یا “فضای سفید” در طراحی، فضای خالی است. فضای منفی توجه را به چیزی جلب می کند که بیننده باید روی آن تمرکز کند. طرح هایی که این عنصر را در سلسله مراتب بصری نادیده می گیرند، درهم و برهم به نظر می رسند. فضای سفید عناصر طراحی را سازماندهی می کند.

ببینید چگونه طراحی بسته بندی شکلات، لوگو خود را روی یک فضای خالی و سفید قرار می دهد تا چشم را به سمت نام شرکت جلب کند؟ این استفاده عمدی از فضای خالی و رنگ نمونه کاملی است از اینکه چقدر استفاده از فضا در سلسله مراتب بصری ظریف اما حیاتی است.
اکنون که درک اولیه ای از چهار اصل اصلی سلسله مراتب بصری به دست آورده اید، می توانید انتخاب های طراحی کاملاً آگاهانه ای داشته باشید.
یاد آوردی:
• رنگ، چشم را جلب می کند و واکنش های احساسی را برمی انگیزد
• اندازه در یک سلسله مراتب، اهمیت را در یک صفحه ایجاد می کند
• تراز، جاده آجری زرد است که چشم را از طریق مهم ترین اطلاعات هدایت می کند
• فضا، مقداری فضای تنفسی را برای بیننده ایجاد می کند تا روی آنچه مهم است تمرکز کند
آیا آماده به کار بردن عناصر سلسله مراتب بصری در طراحی لوگوی خود هستید؟ اکنون به اینک وب بپیوندید و ایده های طراحی لوگو خود را سفارش دهید!