


یکی از عناصر حیاتی در طراحی لوگو انتخاب فونت است. با تغییر فونت لوگوی خود، می توانید پیام برند خود را کاملاً تغییر دهید. فونت لوگو این قدرت را دارد که بر افکار و احساسات مشتری و مخاطب شما تأثیر بگذارد!
اما شاید از خود بپرسید که با فراوانی فونت ها، چگونه فونت مناسب را انتخاب کنم؟
این وبلاگ به شما کمک می کند تا در زمینه فونت های لوگو متخصص شوید. انواع فونتها، نکاتی برای انتخاب فونت لوگو و نمونههای فونت واقعی را در اینجا پوشش میدهیم.
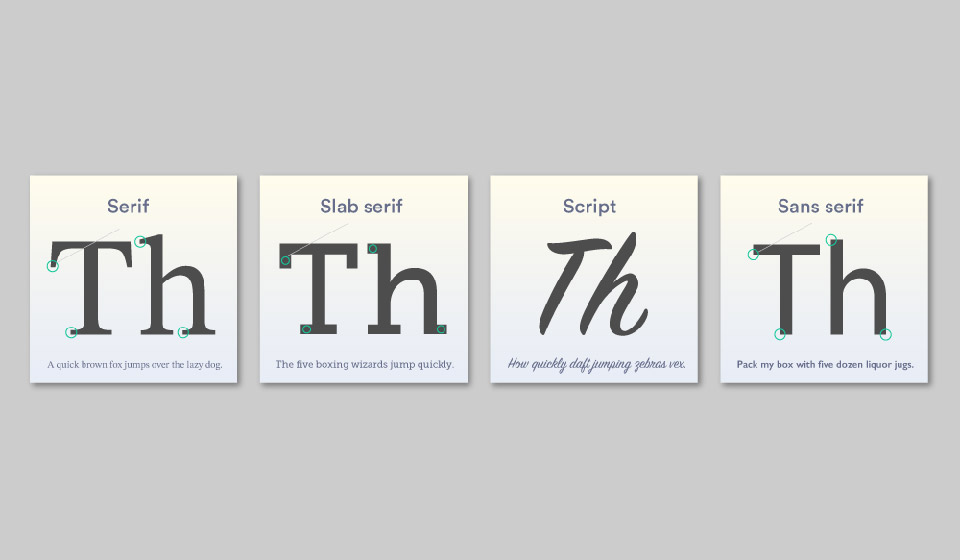
به طور کلی، چهار نوع اصلی فونت برای انتخاب وجود دارد. هر کدام ویژگی های منحصر به فردی را ارائه می دهند که می تواند به هویت برند کمک کند.

فونت های سریف سنتی و پیچیده هستند. فونت لوگوی serif برای برندهایی مناسب است که از نظر زمانی نا محدود هستند. به عنوان مثال می توان به رولکس، پرادا و مرسدس بنز اشاره کرد!

فونت های Sans Serif مینیمال و ساده تر هستند.
این سبک فونت لوگو به دلیل خوانایی آن بر روی صفحه نمایش های مختلف ، برای برندهای آنلاین مورد استفاده قرار می گیرد. نمونه هایی از فونت های لوگوی sans serif عبارتند از گوگل، نتفلیکس و متا!

فونت های شکسته (که به عنوان فونت های اسکریپت هم شناخته می شوند) رسمی، زیبا و زنانه هستند. در حالت ایده آل برای حفظ خوانایی ، نام های تجاری با فونت اسکریپت باید کوتاه باشند.
فونت های شکسته یا معمولی یا رسمی هستند. از نمونه لوگوهای ایجاد شده با این نوع فونت می توان به لوگوی لوکس کادیلاک یا کارتیه فکر کنید.


فونت های نمایشی یا تزئینی انواع مختلفی دارند و منحصر به فرد هستند. فونت های نمایشی از ابتدا مختص یک برند خاص ساخته می شوند!
فونت های اختصاصی و به یاد ماندنی لوگو می توانند به هویت برند (مقاله ی هویت برند) شما کمک کنند. فونت دیزنی تصویری از امضای والت دیزنی است. این فونت سفارشی که “Waltograph” نام دارد نمادین و سرگرم کننده است و از تم جادویی داستان های آنها بیرون می آید.

نکته حرفه ای: «زمانی که قصد دارید یک لوگوی ساده طراحی کنید، استفاده از این نوع فونت های جالب خوب است. بر روی فونت به عنوان عنصر اصلی طراحی تاکید کنید و یک پیام خاص را بیش از هر چیز برجسته کنید. – جیسون ون تاسل، مالک، MouthMedia
در لوگوی خود بیش از دو فونت استفاده نکنید. می توانید از یک فونت اصلی برای نام تجاری یا مونوگرام خود و از فونت دیگری برای شعار خود استفاده کنید. استفاده ی بیش از دو نوع فونت به نظر نامرتب و درهم و برهم خواهد رسید. طراحی عالی به طراحی ای گفته می شود که با حداقل عناصر طراحی، طرحی منحصر به فرد ایجاد کنید.
در اینجا چند انتخاب جفت فونت برای امتحان وجود دارد:
• متن لوگو سریف + شعار sans-serif
• فونت لوگو دست نویس یا اسکریپت + شعار sans-serif
• فونت لوگو مدرن + شعار slab-serif
هنگام انتخاب فونت برای لوگوی خود باید چند فاکتور مهم را در نظر بگیرید.

برای انتخاب فونت مناسب برای لوگوی خود، باید با شخصیت برند خود هماهنگ شوید.
• اگر نام تجاری شما پیچیده و معتبر است، فونت سریف برای شما بهتر عمل می کند.
• اگر نام تجاری شما مدرن و تند است، فونت sans serif می تواند انتخاب بهتری باشد.
از شخصیت برند خود به عنوان پایه ای برای انتخاب فونت لوگو استفاده کنید. به این ترتیب، برندسازی قدرتمندی خواهید داشت که به خوبی با بازار هدف و هدف برند شما هماهنگ است.
درباره ایجاد شخصیت برند بیشتر بدانید!
مخاطبان هدف خود را در ذهن داشته باشید و فونت انتخابی برای لوگوی خود را با نیازهای مشتریان خود هماهنگ کنید.
اگر در زمینه مشاوره یا املاک و مستغلات هستید، مخاطبان شما به یک برند قابل اعتماد و با تجربه نیاز دارند. بنابراین، فونت سنتی سریف را برای ارتباط با مخاطبان خود انتخاب کنید.
صنایع خلاقی مانند طراحی یا فناوری، میتوانند از فونت مدرن sans serif برای لوگوی خود استفاده کنند. انتخاب فونت سن سریف بیش از یک فونت کلاسیک سریف با مخاطبان هدف آنها ارتباط برقرار می کند.
نکته حرفه ای: «انتخاب فونت های مناسب برای لوگوها تأثیر روانی عمیقی بر بازدیدکنندگان شما دارد. طراحان با تجربه، فونت های خود را با دقت انتخاب می کنند. ما اغلب ساعتها برای انتخاب فونت برای یک طرح وقت میگذاریم.» – برد شاو، رئیس و مدیر عامل، طراحی وب سایت دالاس
خوانایی در طراحی لوگویی که هویت برند شما را به اشتراک می گذارد بسیار مهم است. تعادلی بین خوانایی و چیزی منحصر به فرد برای برند خود ایجاد کنید.
در اینجا چند نکته مفید در مورد خوانایی آورده شده است:
• ترکیب رنگ بسیار مهم است. آوردن متن با رنگ روشن روی پس زمینه روشن، خوانایی لوگو را کم می کند. رنگ هایی را انتخاب کنید که کنتراست ایجاد می کنند.
• خواندن فونت های اسکریپت یا شکسته ممکن است سخت باشد. فونت های اسکریپت نیاز به فضای بیشتری در اطراف خود دارند. بنابراین، فاصله بین حروف و ارتفاع خط (فاصله بین خطوط متن) را افزایش دهید. همچنین، برای لوگوهای تمام حروف از فونت های اسکریپت استفاده نکنید!
نحوه استفاده از تراز، فضا، رنگ در یک لوگو را احساس کنید.
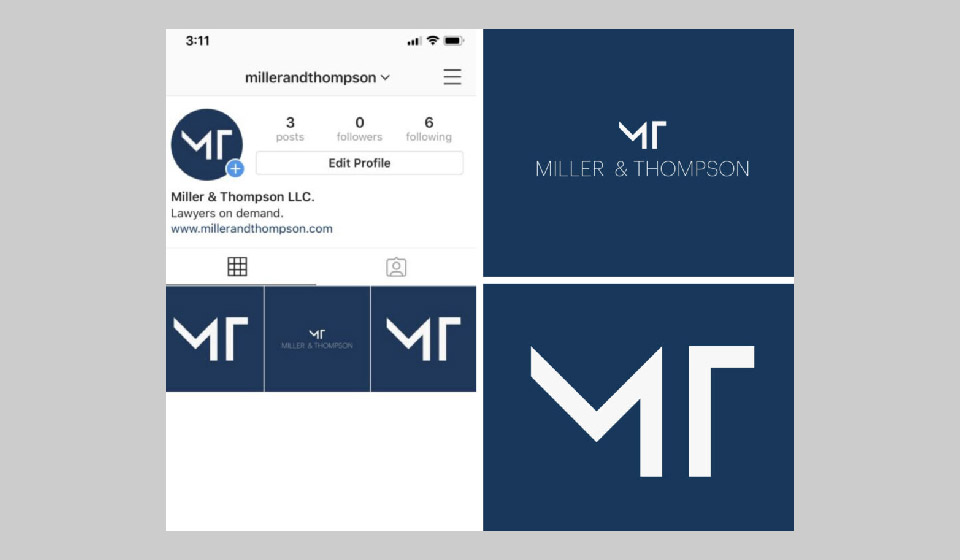
•برای لوگوی خود یک فونت نازک را با یک نماد یا مونوگرام جفت کنید: اگر می خواهید از یک فونت نازک در لوگوی خود استفاده کنید، آن را با یک نماد یا مونوگرام جفت کنید. به این ترتیب، در مکانهایی که فونتهای نازک به خوبی مقیاس نمیشوند (به عنوان مثال فاویکون) شما میتوانید از مونوگرام یا نماد خود استفاده کنید!
ببینید تصویر مونوگرام برای عکس پروفایل شبکه های اجتماعی چقدر تاثیرگذار و خوانا است؟

لوگوی شما در رسانه های مختلف از دیجیتال تا چاپ ظاهر می شود. برای به حداکثر رساندن تأثیر آن، این را در نظر بگیرید:
خوانایی و مدت زمانی که طراحی لوگوی شما برای جلب توجه دیگران دارد را در نظر بگیرید. از خود بپرسید مشتریان چگونه و کجا لوگوی شما را خواهند دید و فونت لوگوی خود را طوری تنظیم کنید که بیشترین تاثیر را در این تنظیمات داشته باشد.
آیا لوگوی شما روی لباس خواهد بود؟ یا در چاپ های دیجیتال استفاده خواهد شد؟ انتخاب فونت باید بر اساس رسانه اصلی که لوگوی شما در آن قرار دارد متفاوت باشد.

برندی را که برای آن طراحی می کنید در نظر داشته باشید. کسبوکارهای خلاق ممکن است بخواهند در همه طرحهای برند، فضایی پرانرژی و شاداب به نمایش بگذارند. همیشه می توانید از جفت فونت های ساده و فانتزی برای ثبات استفاده کنید، در حالی که با آن سرگرم هستید.

منبع: https://justcreative.com/logo-design-tips/
رنگ باید نسبت به فونت های لوگوی شما الویت ثانویه باشد.
در هر رسانه ای نمی توان از یک لوگوی رنگی استفاده کرد، بنابراین یک نسخه سیاه و سفید ساده از لوگوی خود حتما داشته باشید. اگر شخصیت برند شما بدون رنگ به اشتراک گذاشته نمی شود، فونت قدرتمندتری را انتخاب کنید که کسب و کار شما را بهتر تعریف کند.
سادگی، کلید طراحی لوگوی (ترجمه نشده) عالی است. از دو جفت فونت یا کمتر استفاده کنید و از نمادهای غیر ضروری و فونت های پیچیده دوری کنید. فقط از چیزهایی استفاده کنید که به ارزش آن اضافه می کند!
بیایید برخی از فونتهای لوگوی آیکونیک (لوگو نمادین) از گذشته و حال را بررسی کنیم.
این فونت های لوگو آزمون زمان را پس داده اند و دهه هاست که در سطح بین المللی مورد استفاده قرار گرفته اند.

این فونت یک فونت مدرن و هندسی است. Proxima Nova توسط Mark Simonson در سال 2005 طراحی شد. برندهایی مانند Spotify و Mashable از Proxima Nova برای ایجاد ظاهری مدرن و هیجانانگیز با هالهای قابل دسترس از این فونت استفاده میکنند.
برندهای مدرن نیز که عمدتاً در رسانه های دیجیتال (مانند وب سایت ها و برنامه ها) وجود دارند، از این فونت فوق العاده و همه کاره استفاده کرده اند.

این فونت یک فونت کلاسیک واقعی، از نوع فونت سریف است که در دهه 1800 ایجاد شد و از آن زمان تا کنون خود را حفظ کرده است. این فونت را بیشتر در صنعت مد، از مجله ووگ گرفته تا برندهای لباس مانند جورجیو آرمانی، خواهید یافت.
این فونت (مانند اکثر سریفها) برای برندسازی پیچیدهتر و سنتیتر خوب است. با این حال، ممکن است خواندن آن در فرمت های دیجیتالی طولانی سخت باشد.

بودونی در سال 1798 دنیای فونت مدرن را تحت تأثیر قرار داد. این فونت توسط Giambattista Bodoni طراحی شده است و به طور گسترده در صنعت مد توسط مارک هایی مانند Gucci و Elizabeth Arden استفاده می شود.
این فونت تضاد فاحشی بین خطوط ضخیم و نازک دارد و ظاهری ظریف و پیچیده به آن بخشیده است.

گاراموند در قرن شانزدهم توسط طراح کلود گاراموند ابداع شد. قابل خواندن است و عنوان را به صورت خواناترین فونت سریف نگه می دارد.
برندهای مد مانند Rolex و Abercrombie و Fitch از آن به عنوان فونت لوگوی خود استفاده کرده اند. قابل توجه است که فونتهای سریف پیچیده به دلیل جذابیت معتبر و مجلل مورد استقبال صنعت مد پیشرفته قرار گرفتهاند.

جسور و زیبا، Helvetica در سال 1957 توسط Max Miedinger طراحی شد و یکی از پرکاربردترین فونت های sans serif است. به دلیل ظاهر مدرن و قدرتمندش، توسط برندهایی مانند اپل، ادوبی و زیراکس استفاده شده است.
برای برندهایی که به دنبال راهی ساده و در عین حال قدرتمند برای برندسازی یک کسب و کار مدرن و هیجان انگیز هستند، بهترین است.

خانه مد دولچه و گابانا چه شباهتی با پیتزای دومینو دارد؟
این فونت توسط Paul Renner در سال 1927 طراحی شد و یک sans serif قدرتمند است. این به طور گسترده برای دارایی های دیجیتال و چاپی استفاده می شود و تا به امروز آن را به یک فونت محبوب و همه کاره تبدیل کرده است.

آوانته گارد که در دهه 1970 منتشر شد، چیزی جز یکپارچهسازی با سیستمعامل است. طراحی شده توسط هرب لوبالین و تام کارناس، یک سانسور هندسی برای برندهای جسورانه ای مانند آدیداس و ریمکس است.
این یک فونت بسیار همه کاره است و برای مارک های مدرن که مرزهای سنتی را جابجا می کنند مناسب تر است.

Avenir که برداشتی ارگانیک از سریفهای هندسی است، با اشکال چشمنواز برای خواندن طولانیمدت ساخته شده است. در سال 1988 توسط آدریان فروتیگر طراحی شد و توسط تویوتا و AliExpress برای انتقال پیام خود استفاده شد.
Futura برای لوگوهای مینیمالیستی عالی است.

Myriad Pro یک نیروگاه واقعی، گزینههای استفاده همهکاره و متنوعی دارد. این یک شیب بر روی “y” و “e” دارد که به آن یک ویژگی قابل شناسایی می دهد.
برندهایی مانند اپل، والمارت و لینکدین به دلیل تطبیق پذیری بی دردسر از Myriad استفاده کرده اند. در سال 1992 توسط Adobe Systems منتشر شد و ظاهر عصر جدیدی را در بر می گیرد.

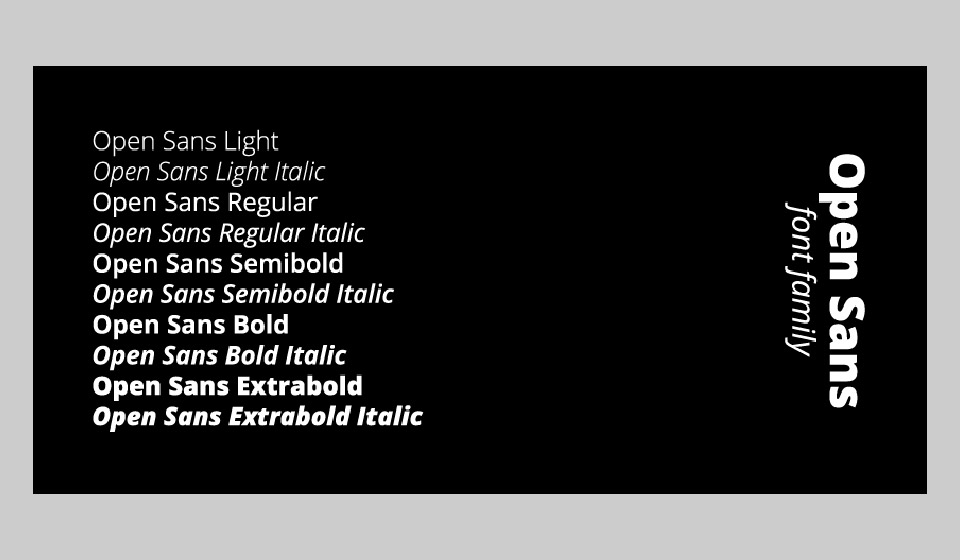
Open Sans یک فونت sans serif انسان گرا است که توسط استودیو متسون در سال 2010 طراحی شده است. دارای خوانایی عالی در قالب و وزن های متغیر است. این فونت متناسب برای فونت لوگو یا متن های طولانی است.
Open Sans یکی از محبوبترین تایپهای sans serif انسانگرا است که برندهایی مانند Google، IKEA و WordPress از آن برای برندسازی خود استفاده کرده اند. جذابیتی دوستانه و باز دارد که برای برندهای مدرن و امروزی بهترین است.

Akzidenz-Grotesk که در اواخر قرن در سال 1896 منتشر شد توسط Berthold Type Foundry در برلین طراحی شد. Akzidenz که به عنوان “Helvetica” اصلی ابداع شد، استفاده از فونتهای هندسی sans serif را در دهه جدید آغاز کرد.
Akzidenz-Grotesk در تابلوهای متروی نیویورک و همچنین در پوسترهای آن قرن استفاده شده است. هر دو پررنگ و قاطعانه، به عنوان یک فونت بین المللی مورد استفاده قرار می گیرد.

Univers که توسط آدریان فروتیگر در سال 1957 منتشر شد، اولین خانواده فونتی بود که دارای تعداد جامعی از وزن و عرض بود. حروفها کمی کج هستند و از sans serifهای سفتتر در آن دوران دور میشوند.

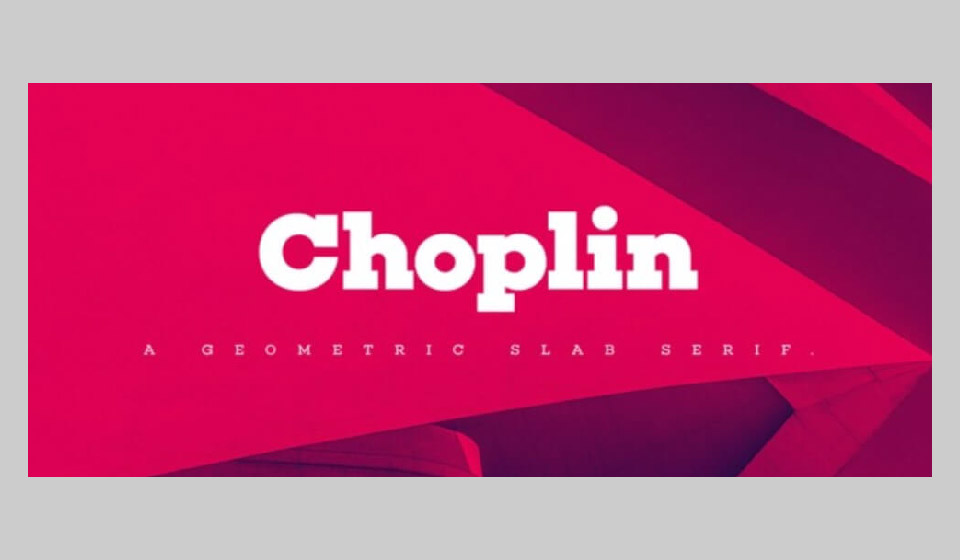
شوپلین یک صفحه دال هندسی است که با خطوط تمیز برش خورده با منحنی های صاف متعادل شده است. طراحی شده توسط Rene Bieder، هم غیر متعارف و هم جسورانه است. شوپلین که در تنظیمات ویرایشی مانند مجلات و عکاسی دیده میشود، فونتی با پیامهایی است که نمیتوانید نادیده بگیرید.

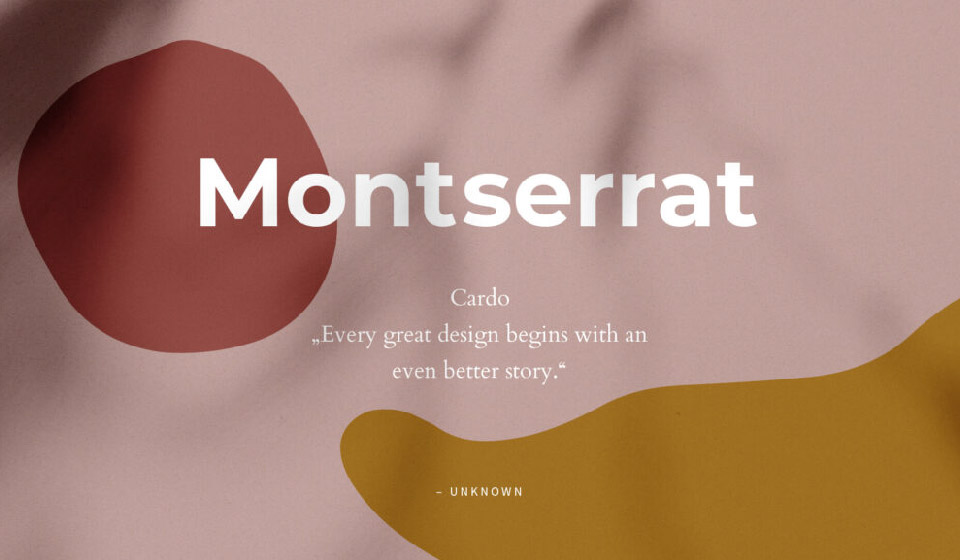
مونتسرات تجسم تایپوگرافی شهری در اوایل قرن بیستم است. طراح جولیتا اولانوسکی این فونت را برای حفظ شهر خود، مونتسرات، به روشی جاودانه ایجاد کرد.
مونتسرات یک فونت همه کاره با توازن عناصر سنتی و مدرن است.

Gill Sans که توسط اریک گیل در سال 1928 طراحی شد، اریک در طراحی این فونت با الهام از حروف سنتی راه را به سمت یک sans serifs اومانیستی هدایت کرد. که باعث خوانایی فونت Gill Sans شد و در عین حال از نظر ظاهری، مدرن است.
پیکسار و بیبیسی دو کمپانی بزرگی هستند که از Gill Sans استفاده میکنند، با اجرای جدیدتری که بر خوانایی دیجیتال تمرکز دارد. این فونت برای برندهایی که هم مدرن و هم سنتی هستند بهترین است.

FF Blur که توسط نویل برودی در سال 1991 طراحی شد، فونتی کاملا گرد و بدون لبه و با کاربرد همه کاره است. این یک فونت نمایشگر است که برای سرفصل ها، عناوین، نام تجاری و بسته بندی به خوبی کار می کند. ظاهری تار دارد که در نوع خود بی نظیر است – خوانا اما رویایی!

Cooper یک فونت سریف سرگرم کننده، دوستانه و انسانی است. برندهایی مانند Mailchimp از این به عنوان فونت برند خود استفاده میکنند تا حال و هوای حبابانگیز و انسانی را ایجاد کنند.

TT Hoves Pro یک فونت حرفه ای است که حس وضوح و قابلیت اطمینان را القا می کند. این یک سانسریف هندسی مدرن است که به سمت برندسازی دیجیتال برای مشاورهها یا فناوریها گرایش دارد. ایجاد شده توسط TypeType.

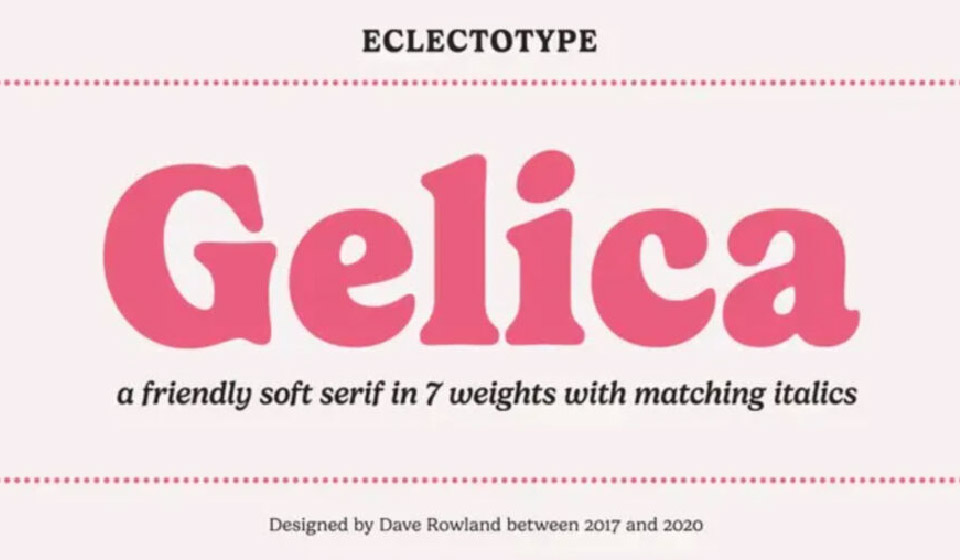
Gelica با روحیه آزاد، یک فونت لوگوی سرگرم کننده است که به حس نوستالژیک دهه 70 اشاره دارد. این برای شخصیت های تجاری حبابی و طراحی لوگو به خوبی کار می کند. طراحی شده توسط Eclectotype!

گویا یک فونت هنری و انتزاعی است. لبه های تیز و اشکال و حروف منحصر به فرد، ظاهری دگرگون شده ایجاد می کند که برای برندسازی فروشگاه های آنلاین و طراحی لوگوی مدرن مناسب است.

Quiche Sans یک تغییر سنتی در فونت سریف مدرن است. این فونت ظرافت و لوکس بودن را از طریق منحنی های منحط و ضربه های مختلف می افزاید. این فونت لوگو عالی برای طراحی لوگو حرفه ای در مشاوره، رستوران ها و برندسازی شخصی است!

فونت های بلوک در حال ترند هستند! فونت های بزرگ و پررنگ مانند این در طراحی گرافیکی، برندسازی و طراحی وب محبوب هستند. این فونت دارای یک جرقه مدرن در اواسط قرن است که از طریق لبه های کمی خمیده جذابیت یکپارچهسازی با سیستمعامل ایجاد می کند.

ترکیبی از فونت sans serif و اسکریپت است، Nature Alive یک فونت لوگوی خلاقانه است که هوای عجیب و غریب به هر طراحی اضافه می کند. این فونت برای صنایع خلاق یا سرفصل های وبلاگ ها یا وب سایت ها ایده آل است. طراحی شده توسط Adam Ladd.

Belleza یک فونت مدرن رایگان با سبک sans serif واضح است. دارای ضخامت برای ایجاد ظاهری انتزاعی است. خطوط آن به قدری متمایز است که حس فردیت را اضافه کند، بدون اینکه خسته کننده باشد. این سبک فونت برای طراحی لوگو، سرفصل ها و هر گونه استفاده دیجیتالی مناسب است.

Cocosignum یک فونت مدرن sans serif در اواسط قرن است که از دهه سی ایتالیا الهام گرفته است. این یکپارچهسازی با سیستمعامل و در نوع خود بی نظیر است و برای برندسازی محصولات دست ساز یا ایجاد لوگو در صنایع سنتی تر عالی است. سعی کنید آن را روی اشکال پررنگ قرار دهید تا بیشترین تأثیر را داشته باشید!

این فونت sans serif پررنگ انتخابی عالی برای طراحی حداقلی لوگو است. دارای عناصر طراحی همه کاره و ظاهری ساختار یافته است. طراحی شده توسط Latinotype.

حروف سریف مانند آلبرا برای طراحی لوگو در صنایع سنتی مانند مد و خوراک عالی هستند. این فونت ویژگی های کوچکی دارد که آن را منحصر به فرد و متمایز می کند، و به خوبی با سبک های قلم اسکریپت جفت می شود!

Organetto یک sans serif ساده است که از ظاهر جسورانه پوسترهای آرت دکو الهام گرفته شده است. این فونت به عنوان یک فونت تمام حروف برای لوگوهای تجاری عالی هستند. طراحی شده توسط Latinotype!

Bolkit یک تایپ فیس معاصر با عناصر روانگردان و سبکی ظریف است. با خطوط هندسی تیز و دیافراگم های باز، فضای هوس انگیز و منفی ایجاد می کند. این فونت برای طراحی لوگو و مواد مارک دار مبتنی بر چاپ ایده آل است.

Taberna یک فونت با تم وس اندرسون است که تزئینی، یکپارچهسازی با سیستمعامل و پررنگ است. این فونت مناسب برای برندهایی است که میخواهند ظاهری پررنگ داشته باشند. این یکی از معدود خانواده های کامل فونت است که گزینه های همه کاره ای را ارائه می دهد که همه به خوبی با هم جفت می شوند.

فونت های یکپارچه سازی با سیستم عامل حس نوستالژی و سرگرمی را القا می کنند. آنها بی خیال هستند – آنها را برای لوگوهای برندی ایده آل می کند که می خواهند به سرگرمی، فرار و سادگی در هویت برند خود اشاره کنند. Centrio یکی از بهترین فونتها برای طراحیهای جسورانه و سرگرمکننده با سفارشی سازیهای سریف بیحد و حصر است.

فونت های مدرن نیز می توانند سرگرم کننده باشند! Gopher یک سنسور هندسی با شخصیتی بسیار زیاد و دیافراگم های افقی منحصر به فرد است. این یکی از بهترین فونت ها برای لوگوی برند وب سایت است و با فونت های مختلف به خوبی کار می کند.

آیا آینده نگر است؟ آیا یکپارچه سازی با سیستم عامل است؟ Grayson ترکیب کاملی از ویژگی های یکپارچهسازی با سیستمعامل و مدرن است. این به اندازه کافی روان است که در هر پروژه طراحی که می خواهد به گذشته و حال اشاره کند استفاده شود. ایده آل برای طراحی لوگو در صنایع مدرن و همچنین صنایع سنتی. طراحی شده توسط فونت های هیپ در اواخر سال 2022.

این فونت با الهام از هنر دکو، هندسه برجسته، تقارن بی نظیر و حروف تک فاصله که فضای منفی را فرمان می دهد، ساخته شده است. این یک فونت ساده برای یک لوگوی جاودانه در صنایع سنتی و پروژه های طراحی است.

Otterco یک فونت بدون نمایشگر پررنگ با حروف هندسی است. برای داشتن ظاهری یکنواخت، همخوانی نزدیک بین حروف و خطوط تک عرض دارد. یکی از بهترین فونت های مدرن برای طراحی لوگو در فناوری، مشاوره، ساخت و ساز یا برندسازی شخصی است. و با فونت های مختلف برای لوگوها به خوبی کار می کند!

فونتی که برای هویت برند جسورانه مناسب است، یوشیدا در سادگی خود فرمانده است. به عنوان یک عنصر مستقل در طراحی های لوگو سر و صدا می کند! با حروف درشت دراز و حروف گرد، تاثیر آن در نوع خود بی نظیر است. با فونت های مختلف دیگر برای لوگوها نیز به خوبی کار می کند!
انتخاب فونت برای لوگوها زمان می برد، اما بخش مهمی از برندسازی کسب و کار شما است. هنگام طراحی لوگوی خود، این نکات اصلی را در ذهن داشته باشید.
• شخصیت برند خود را در نظر بگیرید
• با مخاطبان خود ارتباط داشته باشید
• خوانایی را در اولویت قرار دهید
• به مقیاس پذیری فکر کنید
• به رنگ تکیه نکنید
• آن را ساده نگه دارید
در اینک وب یک لوگوی منحصر به فرد و همیشگی سفارش دهید!
هویت برند خود را به اینک وب بسپارید. برای اولین بار بازاریابی مولتی گرافیک را تجربه کنید.
ثبت سفارش